
Laat je CTA lekker opvallen!
06 maart 2017Uiteraard bevat een e-mailbericht een Call-To-Action. En daarvoor moeten we zeker een grote knop inzetten. Onderzoek wees reeds in het verleden uit dat een CTA gebaseerd op een knop de doorklikratio 28 procent liet stijgen tegenover een CTA die in de vorm van een link gepresenteerd werd. Reden genoeg voor Flexmail om hier nog even aandacht aan te besteden.

 Een knop laat de lezer van een e-mailbericht immers duidelijk zien wat de volgende te zetten stap is. Een mens is immers gewend om op die dingen te klikken. Want een oud gezegde zegt immers dat “bekendheid bruikbaarheid voedt”. Mensen zijn nu eenmaal gewoontedieren. Dat is de reden waarop we nog altijd onze bestanden in onze computer naar een afbeelding van een vuilbak slepen als we ze niet meer nodig hebben. En daarom blijven we ook klikken op knoppen.
Een knop laat de lezer van een e-mailbericht immers duidelijk zien wat de volgende te zetten stap is. Een mens is immers gewend om op die dingen te klikken. Want een oud gezegde zegt immers dat “bekendheid bruikbaarheid voedt”. Mensen zijn nu eenmaal gewoontedieren. Dat is de reden waarop we nog altijd onze bestanden in onze computer naar een afbeelding van een vuilbak slepen als we ze niet meer nodig hebben. En daarom blijven we ook klikken op knoppen.
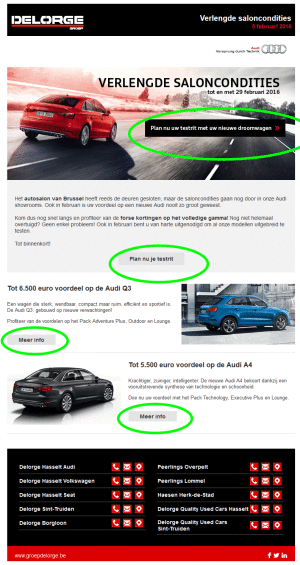
Beide voorbeelden respecteren duidelijk de spelregels van een goede knop. We zetten ze nog eens even op een rijtje.
De vorm : Wanneer je een CTA als een knop ontwerpt, wees dan niet te creatief in de vormen. Het moet nog steeds een knop blijven. Dus beperk je tot rondjes, vierkantjes en rechthoeken.
De grootte : Een knop die een belangrijke of de voornaamste CTA bevat is behoorlijk wat groter dan de gewone tekst in het bericht. Zeker als je het vergelijkt met een link onder een stukje tekst. Een knop moet gewoon de aandacht van een scannend oog trekken.
Het design : Een knop die voor de CTA wordt ingezet bevatten juist bewust een reeks opmaakelementen die tekstlinks niet hebben. Een schaduw, gradiënten in de kleurvlakken, extra figuren, alles is goed, als ze maar opvallen en ook het uitzicht hebben van een echte knop zoals in software. Een typische link kenmerk, namelijk het lijntje onder de tekst hebben ze dan net weer niet.
De kleur : Een knop die een CTA bevat gaat niet op in het design. Integendeel hun kleur is contrasterend tegenover de achtergrond en de rest van de tekst in het e-mailbericht. Opvallen is immers de boodschap.
De witruimte : Een knop met een CTA moet echt gescheiden worden van de andere elementen in een e-mailbericht. Het mag zeker niet opgaan in de rest van de tekst. Daarom wordt vaak geopteerd om rondom witruimte te voorzien. Die moet uiteraard niet letterlijk wit zijn. Deze afstandsruimte kan ook de kleur van de achtergrond aannemen. Uiteraard is dit moeilijker als de CTA in een foto gelegd wordt. Daar zijn de eerste drie puntjes dan nog niet iets belangrijker.
Als je al deze elementen op rijtje ziet staan, dan besef je wel dat de button vooral gemaakt is voor de scannende lezer. En dat is nu net wat je contact doet wanneer hij aan de inbox begint. Maar naast de opmaak is er uiteraard ook de plaats in het e-mailbericht. Uiteraard staat de button zo dicht mogelijk staat zo dicht mogelijk het stukje tekst waar het over gaat. Maar al even natuurlijk is het e-mailbericht op een repetitieve wijze opgebouwd. Onder repetitief verstaan we dat ofwel de boodschap – en ook de knop – dan wel de knop zelf verschillende keren verspreid over de volledige lengte.
