
Le pop-up fonctionne. En voici la preuve!
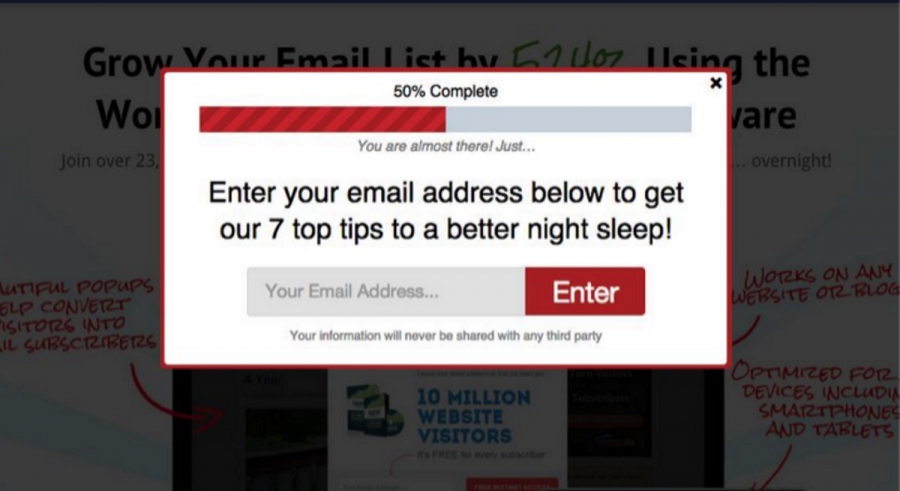
14 décembre 2015Vous avez sans doute déjà remarqué que l’expérience de lecture et d’achat sur un site web est parfois – pour ne pas souvent – entrecoupée par un pop-up d’opt-in. La plupart du temps sous la forme d’un Lightbox, comme on en utilise pour afficher une photo. Souvent, les e-marketeers considèrent ces Call-To-Actions apparaissant ici et là comme des interférences sur la ligne de communication entre le lecteur et le fournisseur d’informations.
Mais aujourd’hui, il est prouvé que ces Lightboxes qui jaillissent à l’écran font progresser les listes d’e-marketing cinq à dix fois plus vite que les formulaires à remplir traditionnels, qui attendent qu’on leur prête attention sur un site web.
Preuve
 C’est Chris Penn qui en a apporté la preuve sur son blog ChristopherSPenn.com. Il s’est laissé convaincre pour le bien de l'expérience de retirer le formulaire d’inscription pop-up de son blog. Le résultat fut tout à fait étonnant.
C’est Chris Penn qui en a apporté la preuve sur son blog ChristopherSPenn.com. Il s’est laissé convaincre pour le bien de l'expérience de retirer le formulaire d’inscription pop-up de son blog. Le résultat fut tout à fait étonnant.
Le graphique montre une plongée vers le bas au moment de la suppression du Lightbox. Dans la semaine, il a réactivé son ancien pop-up et les nouvelles inscriptions sont remontées jusqu’au niveau d’avant l’expérience.
Cela n’a donc aucun sens de cacher votre formulaire d’inscription, surtout pas dans le bas de votre page web. Il y attend inutilement une attention fortuite. Un pop-up a le fonctionnement inverse. Vous devez l’ignorez délibérément. Le CTA apparaît en effet directement sous le nez du lecteur. Mais quelle stratégie adopter avec cette méthode?
La meilleure méthode
Nous déconseillons de le faire apparaître directement après le chargement de la page web. On ne peut en effet attendre aucun engagement du lecteur qui vient d’arriver sur la page d’accueil. A ce moment précis, cela risque même davantage de l’irriter. Mais il y a d’autres moments où insérer un pop-up sans danger. Une possibilité est d’attendre que le curseur parte dans la direction du menu du browser. Vous n’interrompez pas la lecture et vous enverrez votre demande juste à la fin. Cela fonctionne bien sur les ordinateurs fixes, pas sur les appareils mobiles car il n’y a pas de curseur.
Vous pouvez aussi choisir de faire apparaître le Lightbox après une certaine longueur de déroulement ou un certain temps de lecture. Cela fonctionne sur un ordinateur classique comme sur un appareil mobile. Le lecteur est interrompu mais il a tout de même eu le temps d’explorer le contenu proposé. Il sait alors s’il souhaite ou non en recevoir plus par e-mail. Un autre lecteur cliquera pour faire disparaître le pop-up mais peut-être n’était-il pas arrivé aussi loin sur la page. Il est bon d’expérimenter un peu pour trouver le bon moment.
Règles du jeu classiques
Bien sûr, les règles classiques d’un formulaire d’opt-in restent d’application. Par souci d’exhaustivité, nous vous les rappelons ici. Avant tout, limitez au minimum le nombre de champs à compléter. Vous pouvez en demander davantage plus tard ou compléter les infos en monitorant les clics. On voit de plus en plus de formulaires demandant uniquement l’adresse e-mail. La seconde règle d’or est de toujours répondre à la question “qu’est-ce que j’y gagne?”. Car cela doit être une situation gagnant-gagnant pour les deux parties!
