
Faites ressortir votre CTA!
06 mars 2017Le Call-To-Action est un des incontournables du message électronique. Et il mérite d’être mis en évidence par un gros bouton. Des recherches passées ont déjà démontré qu’un CTA sous forme de bouton faisait grimper le taux de clic de 28% par rapport à un CTA sous forme de lien. D’autant plus de raison pour Flexmail d’y accorder toute votre attention.


Un bouton indique clairement au lecteur la prochaine marche à suivre. Les internautes sont habitués à cliquer sur ces éléments. Une célèbre citation ne dit-elle pas: “plus on connaît, plus on aime”? Les gens sont des êtres d’habitude. C’est la raison pour laquelle nous faisons encore et toujours glisser les fichiers inutiles de notre ordinateur vers une icône en forme de poubelle. Et pourquoi nous continuons à cliquer sur les boutons.
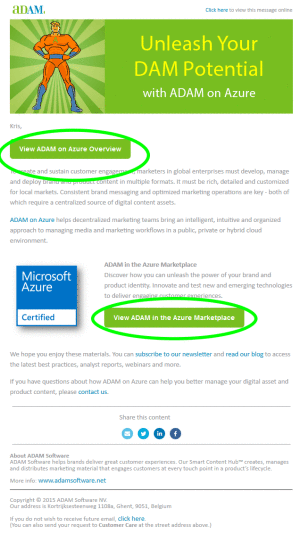
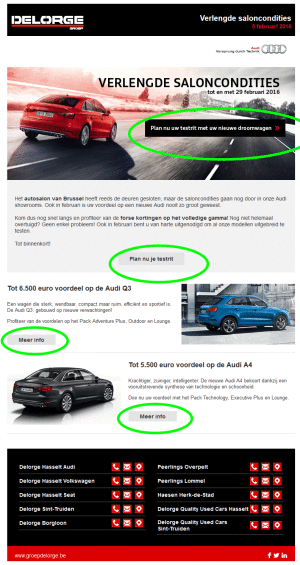
Deux exemples récents respectent clairement les règles du jeu pour un bon bouton. Nous les détaillons pour vous.
La forme : Lorsque vous concevez un CTA sous forme de bouton, ne poussez pas la créativité trop loin au niveau de la forme. Cela doit rester un bouton. Limitez-vous aux cercles, aux carrés et aux rectangles.
La taille : Un bouton qui inclut un CTA important ou le CTA principal est considérablement plus grand que le texte ordinaire du message. Surtout quand on le compare avec un lien sous un fragment de texte. Un bouton doit parvenir à capter l’attention d’un œil qui scanne rapidement la page.
Le design : Un bouton utilisé pour un CTA ne contient délibérément qu’une série d’éléments de mise en page sans liens texte. Une ombre, une gradation dans les surfaces colorés, des figures supplémentaires, tout est bon du moment que cela attire l’œil et présente l’apparence d’un véritable bouton comme dans un logiciel. Ils n’ont pas d’attributs de lien spécifiques, à savoir la petite ligne sous le texte.
La couleur : Un bouton de CTA ne s’intègre pas dans le design. Au contraire, sa couleur doit contraster par rapport au fond et au reste du texte. Le but est de se signaler.
L’espace blanc : Un bouton de CTA doit être clairement séparé des autres éléments du message électronique. Il ne doit surtout pas être englobé dans le reste du texte. C’est pourquoi on choisit souvent de l’entourer d’un espace blanc. Celui-ci ne doit pas forcément être blanc au sens littéral, bien sûr. Cet espace de séparation peut avoir la même couleur que l’arrière-fond. Naturellement, cela se complique si le CTA s’intègre dans une photo. Dans ce cas, les trois premiers points sont encore plus importants.
Si on aligne tous ces éléments, on se rend compte que le bouton est principalement destiné aux lecteurs qui scannent le texte. Et c’est précisément ce que fait votre contact lorsqu’il vérifie sa boîte de réception. Mais outre le design, la place du bouton dans le message a également son importance. Il doit évidemment se trouver au plus près du fragment de texte sur lequel il porte. Mais le message électronique doit également avoir une structure répétitive. Par répétitive, nous entendons que soit le message – et donc aussi le bouton –, soit le bouton seul doit être réparti sur toute la longueur du texte.
